LaTex 自动生成IEEE格式的参考文献
本文共 1540 字,大约阅读时间需要 5 分钟。
因为IEEE要求的参考文献格式跟平时用到的有所不同,研究了一阵子才知道怎么弄,记录一下,怕忘了。
-
首先下一个,进入官网后,点击下载
ieeeconf.zip,解压后里面的就是latex的模板,没找到的可以。 -
有了模板之后,添加IEEE的参考文献引用需要用到
BibTex的引用格式,在百度学术或谷歌学术,搜索文章后,点引用,下面会有BibTex的引用格式,如下图: 点击左下角那个
点击左下角那个BibTex,就会显示如下一段描述:
@article{Wolfram2010Vox, title={Vox Populi: The Public Searching of the Web}, author={Wolfram, Dietmar and Spink, Amanda and Jansen, Bernard J and Saracevic, Tefko}, journal={Journal of the Association for Information Science & Technology}, volume={52}, number={12}, pages={1073-1074}, year={2010},} - 然后创建一个名为
mylib.bib文件,把上面那描述复制进去 - 之后打开我们下载好的模板,拉到最下面,把原来的代码改成如下形式:
%\begin{thebibliography}{99}\bibliographystyle{IEEEtran}\bibliography{IEEEabrv,mylib} %\end{thebibliography} 就是把原来的\begin{thebibliography}{99}和\end{thebibliography}注释掉,加上
\bibliographystyle{IEEEtran}\bibliography{IEEEabrv,mylib} 这两句,第二句里的mylib就是刚刚我们创建的mylib.bib文件的文件名,然后我们就可以调用里面的BitTeX格式的参考文献了,具体引用方法如下:
\cite{Wolfram2010Vox} ==说明一下:==在\cite{}花括号里面的是我们在mylib.bib文件中添加的参考文献第一行的内容,如:@article{Wolfram2010Vox,
This is a test operation, cite a article\cite{Wolfram2010Vox}%\begin{thebibliography}{99}\bibliographystyle{IEEEtran}\bibliography{IEEEabrv,mylib}%\end{thebibliography} - 以上这些准备工作做好后,还有一个很关键的操作,就是编译的方法,不然依然不成功:
-
编译:PDFLaTex ——>BibTex——>PDFLaTex——>PDFLaTex
用PDFLaTeX编译你的 .tex 文件 , 这是生成一个 .aux 的文件, 这告诉 BibTeX 将使用那些应用;
用BibTeX 编译 .bib 文件; 再次用PDFLaTeX 编译你的 .tex 文件,这个时候在文档中已经包含了参考文献,但此时引用的编号可能不正确; 最后用PDFLaTeX 编译你的 .tex 文件,如果一切顺利的话, 这是所有东西都已正常了。
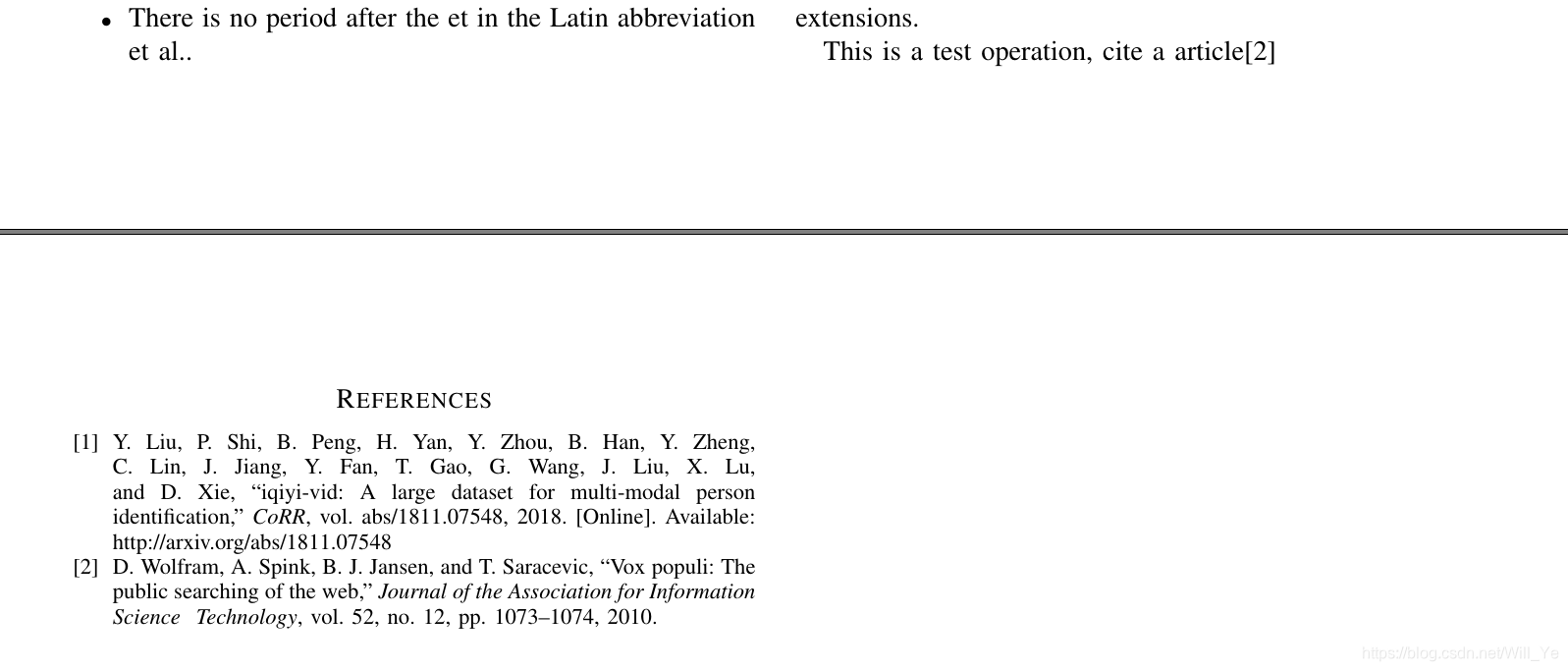
按上述操作后,就可以看到想要的引用效果了,参考文献部分是自动生成的,只需添加引用即可,特别方便,之前还需要自己添加参考文献。
最后效果如图:
转载地址:http://jxgl.baihongyu.com/
你可能感兴趣的文章
Netty工作笔记0007---NIO的三大核心组件关系
查看>>
Netty工作笔记0011---Channel应用案例2
查看>>
Netty工作笔记0013---Channel应用案例4Copy图片
查看>>
Netty工作笔记0014---Buffer类型化和只读
查看>>
Netty工作笔记0020---Selectionkey在NIO体系
查看>>
Vue踩坑笔记 - 关于vue静态资源引入的问题
查看>>
Netty工作笔记0025---SocketChannel API
查看>>
Netty工作笔记0027---NIO 网络编程应用--群聊系统2--服务器编写2
查看>>
Netty工作笔记0050---Netty核心模块1
查看>>
Netty工作笔记0057---Netty群聊系统服务端
查看>>
Netty工作笔记0060---Tcp长连接和短连接_Http长连接和短连接_UDP长连接和短连接
查看>>
Netty工作笔记0063---WebSocket长连接开发2
查看>>
Netty工作笔记0070---Protobuf使用案例Codec使用
查看>>
Netty工作笔记0077---handler链调用机制实例4
查看>>
Netty工作笔记0084---通过自定义协议解决粘包拆包问题2
查看>>
Netty工作笔记0085---TCP粘包拆包内容梳理
查看>>
Netty常用组件一
查看>>
Netty常见组件二
查看>>
netty底层源码探究:启动流程;EventLoop中的selector、线程、任务队列;监听处理accept、read事件流程;
查看>>
Netty心跳检测机制
查看>>